|
|
Forms |
▶▷ 알아두면 좋은 것들
다들 폼을 배열로 접근할 수 있다는 것 알고 계신가요?
저도 이름은 통한 접근법이 아닌 배열로 폼에 접근하는 방법이 필요한 적이 있었는데요,
폼이 여러개인데, 반복문을 통해서 동일한 동작을 하고자 했을때였죠.
비슷한 것으로 images[] 배열이 있는데, 다음글에서 다루도록 하겠습니다.
우선, 폼에 접근하는 방식은 다음처럼 두가지가 있습니다.
2. document.forms[index];
첫번째 방식은, form의 name 프로퍼티를 이용해서 접근하는 방식입니다.
따로 설명을 부가하지 않겠습니다.
두번째 방식은, 이번글에서 소개하고자 하는 방식으로, forms 객체를 이용합니다.
forms 객체는 BOM(Browser Object Model)에서 document 객체의 하위객체입니다.
배열의 형태이기 때문에, 배열처럼 length 프로퍼티를 이용해 길이 혹은 크기를 알 수 있습니다.
index는 나타난 순서대로 0으로 시작합니다.
그렇게 index를 사용해서 해당 폼에 접근을 하면, form의 프로퍼티를 사용할 수 있습니다.
소스를 보시면서 어떻게 배열로 접근하는지 알아 보도록 하죠.
소스(Source)
소스다운 Doit.html
Doit.html
<HTML>
<HEAD>
<TITLE>자바스크립트를 활용한 폼 접근</TITLE>
</HEAD>
<SCRIPT language="javaScript">
1. function getFormName(){
alert("화면상의 폼은 총 "+document.forms.length+"개 이며, 각 폼의 이름이 텍스트 입력란에 입력됩니다.");
for(var i=0; i<document.forms.length; i++){
document.forms[i].input1.value=document.forms[i].name;
}
}
</SCRIPT>
<BODY>
2. <FORM name=test1>
폼의 이름 : <input type=text name=input1 size=10> <br>
</FORM>
<FORM name=test2>
폼의 이름 : <input type=text name=input1 size=10> <br>
</FORM>
<FORM name=test3>
폼의 이름 : <input type=text name=input1 size=10> <br>
<input type=button value=printName onclick=getFormName()>
</FORM>
3. <FORM>
</FORM>
</BODY>
소스설명
본 예제는 버튼을 클릭했을때,
1. 메시지를 통하여 화면상에 표시된 모든 폼의 갯수를 알 수 있고,
2. 각 폼의 이름이 텍스트 입력란에 표시됩니다.
1. 폼의 갯수 출력 및 텍스트 입력란에 폼의 이름 입력
alert("화면상의 폼은 총 "+document.forms.length+"개 이며, 각 폼의 이름이 텍스트 입력란에 입력됩니다.");
for(var i=0; i<document.forms.length; i++){
document.forms[i].input1.value=document.forms[i].name;
}
}
- length 프로퍼티를 이용해 화면상의 폼들의 갯수를 출력하였습니다.
예시에서는 빈폼-마지막 폼-을 포함해 4개의 폼이라고 출력 합니다.
그리고, 밑의 반복문에서 인덱스(index)를 활용해서 반복문을 통한 동작이 이루어지고 있습니다.
여기서의 동작은 각 폼의 이름을 텍스트 입력란에 표시하도록 했습니다.
2. 폼의 이름
- 각 폼의 이름을 저장하고 있는 name 프로퍼티 입니다.
3. 빈 폼
- 빈 폼도 폼이므로, forms의 length 프로퍼티에 포함됩니다.
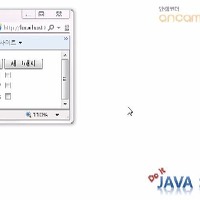
결과화면
|
궁금하시거나 도움줄 말이 있으시면 댓글 부탁드립니다 ^^ |
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [자바스크립트] 'checkbox', 체크박스 모두체크 그리고 모두해제! (7) | 2012.06.25 |
|---|---|
| [자바스크립트] 'button', 클릭한 횟수 알아내기! (0) | 2012.06.25 |
| [자바스크립트] 유효성 검사, 숫자만 입력 되도록 해보자! (0) | 2012.06.19 |
| [자바스크립트] 유효성 검사, 모든 폼에 값이 입력되도록 해보자! (5) | 2012.06.19 |
| [자바스크립트] 'focus', 엔터 누르고 이동하자! (2) | 2012.06.19 |